When we set out to make the best real estate website system ever made, we knew we had to jump through some technical flaming loops to get what we wanted.
In the ever-changing world of web browsers and internet technology, we’re able to do things today that we’re unheard of just a few years ago. For example, our front-end visual website editor may seem simple, because it’s so easy to use, but there is so much happening under the hood.
Modern, standard-compliant browsers such as Firefox, Chrome and even Safari can handle the heat… but Internet Explorer just doesn’t have what it takes. This forced us to make the difficult decision of completely blocking Internet Explorer from our website editor. What matters most is that our customers public-facing websites work in all browsers and that we’re not wasting valuable time and resources re-programming our editor to work in IE.
Layout Engines
The main difference between web browsers is a thing called a layout engine.
When you go to a webpage in a browser, the webpage gives your browser a set of ‘instructions’ (html, css, javascript, &c.) that tell the browser how the page should look & act when you interact with it. The browser interprets these instructions using its layout engine. Chrome & Safari use a layout engine called webkit (& Opera is moving to it too), Firefox’s is called Gecko, IE’s is called Trident.
Over time, new versions of these instructions (html5, css3…) come out with new stuff in them, so the layout engine needs to be updated so the browser can understand the new instructions. Microsoft has historically been very slow compared to the other browsers in implementing some of the newest changes to their layout engine.
An Analogy…
Browsers take webpage code, and turn them into something visual that you can use. They follow the directions that the webpage code gives them, and they end up with the webpage.
Yet all the browsers are working from the same directions, which should be a good thing, because then they should all end up in the same place – but they don’t.
Lets say I had the directions to my party:
head north 200 paces, turn left, walk 80 paces, turn right, walk a 100 paces and then at the next tree take the path leading east.
Firefox, Chrome, Safari, and IE all get the same directions. Chrome and Safari are about the same height, so their paces are the same length, so they will end up in the same place. Firefox is a tiny bit different, so her paces are a different size. So that’s kind of my fault as a direction maker for being a little bit ambiguous so I might modify my directions:
…head north 80 meters, turn left, walk 30 meters, turn right, walk a 40 meters and then at the next tree take the path leading east.
Great, now Firefox, Chrome and Safari are all at the party – but where is IE?
Turns out IE decided that a meter was the same size as a pace, even though there are governing body’s that strictly define the length of a meter. Also, when you tell IE to turn left or right, he doesn’t turn 90 degrees like a normal person, he turns 45 degrees. Also, when IE hears the term “Take the next tree”, when he comes across a tree he calls that “the first” tree and waits till he sees another to before taking the next. And finally, IE didn’t come equipped with a compass, so directions like north and east mean nothing to him.
So in order to make sure everyone can get to the party, I need to modify the directions.
For everyone else: head north 80 meters, turn left, walk 30 meters, turn right, walk a 40 meters and then at the next tree take the path leading east.
For IE: Make sure you’re facing in the direction of the sun at noon. Turn left 4 times. walk in that direction 169 ie sized paces. Turn left twice. Walk 28 ie sized paces. Turn right twice. walk 45 ie sized paces. And at the first tree, turn right twice and take the path in front of you.
What do you mean you don’t know what a ‘path’ is? You know what, IE? I don’t want you at my party anyway.
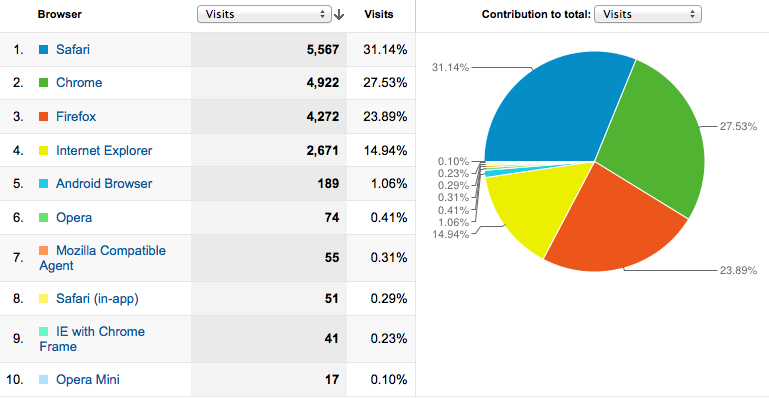
Internet Explorer Usage
A quick look at the last 10,000 unique visitors on our own website.

And a breakdown of the Internet Explorer users, by version number:

So, where do we go from here?
If you’re using Internet Explorer 9 it’s definitely a step in the right direction, but unless you’re running Windows 8 there’s no way of upgrading to the new Internet Explorer version 10 (too bad because it’s actually a decent browser, finally).
Unfortunately it’s not always that easy to switch if you’re at work, since lots of companies force their employees to use it.. Even worse, some companies have built their core technical infrastructure on the bugs in old versions (such as IE6, 7 and 8) and upgrading will require a complete and costly overhaul.
Making the switch
The best option is to use Firefox, Chrome or Safari for all your internet needs and completely rule out older versions of IE. Upgrade today to enjoy a faster, smoother and safer web experience.